Blogger section nedirsorusuna verilebilecek kısa ve öz yanıt bölümdür. Bu yazıda sectionun ne olduğundan kod yapısında kullanımına kadar detaylı olarak inceleyeceğiz. Blogger kullanıcıların kodlama bilmeden web sitelerinde değişiklik yapabilmeleri için section ve gatget bölümlerini geliştirmiştir. Kullanıcılar section ile oluşturulan bölümlere gatgetler ekleyerek temalarına eklemeler ve düzenlemeler yapabilir. Aşağıdaki başlıklarda önce sectionun ne olduğunu daha sonra ise kod Blogger kod yapısında nasıl kullanıldığına bakabilirsiniz.
Blogger Section Nedir
Blogger section nedir sorusunun cevabı daha önce de belirttiğim gibi bölümdür. Web sitenizde bulunan bölümleri ifade eder.
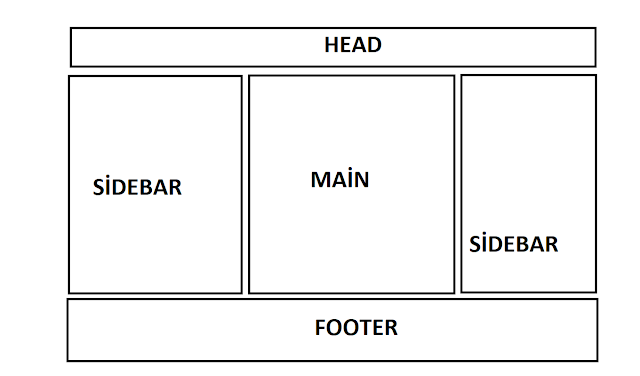
Benim ileri seviye paint çizimlerimden de anlaşılacağı üzere web sitelerinde bazı bölümler vardır. İçeriklerimizin geldiği main bölümü, kategorileri gösterdiğimiz navigation bölümü ve telif hakkı bildirimlerini gösterdiğimiz footer bölümü gibi. Bu bölümleri Blogger’da sectionlarla ifade ediyoruz. Hiçbir kod bilmeyen birisi için section bölümleri hayat kurtarıcıdır. Bu bölümlere gatgetlar ekleyerek bölümleri zenginleştirebilirsiniz ancak bu bölümlere kodlar ile gatget sınırı da eklenebilir.
Sectionların içerisine kod ile de dilediğiniz kadar widget ekleyebilirsiniz. Sectionlara verilen bazı etiketler yardımı ile bölümler isimlendiriliyor. Aşağıdaki bölümden kod yapısını anlayabilirsiniz.
Blogger Section Nedir – Kod Yapısı
Blogger tema seçeneğinin ardından HTML düzenle seçeneğini seçtikten sonra HTML içerisinde sectionları bolca görebilirsiniz. Bu sectionlar Blogger kod yapısı içerisinde <b:section> </b:section> şeklinde bulunur. Bu sectionlardan bir tane olmazsa temayı kaydedemezsiniz. En az bir adet section tagına ve bu tag içerisinde en az bir tane gatgeta sahipseniz Blogger tema düzenleyicisi temanızı kaydedecektir. Section taglarını blogger üzerinde az sayıda görmeniz oldukça yüksek bir ihtimaldir. Yukarıdaki resimde bulunan bölümlerin her birisi için birer adet section yeterli olacaktır.
Blogger’da bir adet section ve bir adet gatgetı kod ile ekledikten sonra bölüm üzerinde bulunan gatget ekle butonuna tıklayarak bir gatget ekleyebilirsiniz. Bu aşamadan sonrası css kodları ile gatget şekillendirme olacaktır. Section alanına bir id değeri vermezseniz alanı kaydedemiyorsunuz.
Blogger’da bulunan bölümlerin isimleri de yukarıda olduğu gibi belirleniyor. Genel olarak section bir bölümü temsil eder. Bu bölümleri isimlendirmek şekillendirmek ve zenginleştirmek ise kullanıcılara düşer.
<b:section id=’zfcakademi’ class=’zfcakademi’ maxwidgets=”1″ showaddelement=”no” > </b:section>
maxwidgets
Section bölümlerini sınırlandırmak için maxwidgets kullanılması yeterlidir. Bu yapı maximum kaç gatget kullanılabileceğini belirtir. Aşağıdaki örnekte olduğu gibi section sınırları koyabilirsiniz.
showaddelement
Section bölümünün üzerinde bulunan gatget ekle seçeneğinin gözüküp gözükmemesini ayarlayabileceğiniz bir yapıdır. Yes veya no şeklinde verdiğiniz değere göre şekillenir.