Herhangi bir Word dosyasında ya da Blogger’ın kendi editöründe yazdığınız bir yazınıza resimleri eklediğinizde bu resimlere otomatik olarak boşluklar ekleniyor. Ya da resimler yüklenmeyebiliyor. Bu boşluklar sayfada taşma gibi birçok soruna yol açabiliyor. Yazı ve resimlerin aynı hizada olmaması da bir başka kötü sorun diyebilirim. Bu sebeple resimde bulunan boşlukları ya yazılımsal olarak ya da yazım aşamasında almalıyız.
Resimlerin neden yüklenmediğinden boşluğun neden kaldığına kadar birçok öneride bulunacağım. Ben boşluk sorunuyla ilk karşılaştığımda hem bir javascript koduyla hem de elle müdahale etmiştim. Tama değiştirdiğinizde de bir sorunla karşılaşmamak için elle düzenlemek her zaman daha avantajlıdır. Blogger Resim Sorununa detaylıca bakalım.
Resimler Ana Sayfa ya da İçerik Sayfasında Gözükmüyor ya da Az Gözüküyor
Ne yazık ki Blogger bazı yükleme boyut sınırları vermiş durumda. Bu sebeple Ana sayfanızda yüzlerce resim barındıramazsınız. Eğer resimler yüklenmiyorsa yeni yazdığınız içeriklerin ilk resimlerini daha küçük boyutlu resimler seçmeyi deneyin. Ben ilk resimleri genelde 1600 x 900 seçtiğimden sayfada çok az bir bölüm yükleniyordu. 16:9 Ekran boyutunun bir katını seçerek daha küçük boyutlu resimler yüklemeye başladım. Tema değiştirip tekrar eski temayı kullandığımda sorunum çözüldü.

Genel olarak Blogger’da resimlerinizin yüklenmesi bu sebeple Blogger tarafından engellenir. Ücretsiz bir servis olmasının dezavantajı diyebiliriz. Eğer resimler içerik sayfanızda yüklenmiyorsa resimleri doğru yüklediğinizden ya da doğru formatta yüklediğinizden emin olmalısınız. Webp formatını henüz Blogger desteklemeyebileceğinden .jpg, .png, .jpeg gibi formatları tercih etmenizi tavsiye ederim. Jpeg formatını kullanarak resimlerinizi daha küçük boyutlarda çıktı alabilirsiniz. Bogger resim sorunu ile ilgili yükleme sorunlarında genelde karşılaşacağınız sorunlar bu şekildedir. Farklı bir sorunla karşılaştıysanız aşağıdan yorum yaparak sorununuzu anlatabilirsiniz.
Blogger Resimlerde Boşluk Sorunu
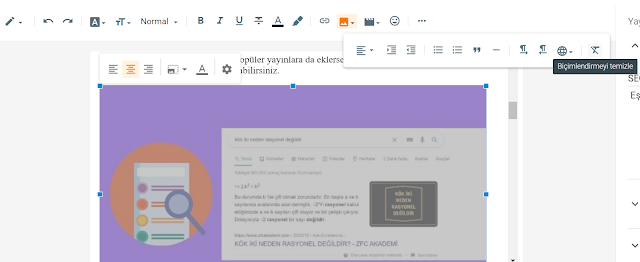
Blogger’a resim yüklediğinizde bu resimler otomatik olarak boşluklandırılıyor. Bu boşluğu almak için aşağıdaki resimde de gördüğünüz gibi resmin biçimlendirmelerini temizlemelisiniz.

Herhangi bir yerde içeriklerinizi hazırlayıp Blogger’a aktarırken resimlerinizi kopyala yapıştır yoluyla atamıyorsunuz. Teker teker yüklemek zorunda kalıyorsunuz. Hatta editöre gelen boş resim simgelerini silip resmi yüklediğinizde resimler en alt satıra geliyor. Bunun için örnek boş resmi sildikten sonra o satırı da silip bir yukarı satıra çıktıktan sonra enter yapıp bir alt satıra gelip resmi yüklemeniz yeterli olacaktır.
Resmi yükledikten sonra sol tarafta bir margin değeri görebilirsiniz. Bu boşluğu almak için her resmi yükledikten sonra biçimlendirme yapıp title ve alt etiketlerini girmöeniz yeterli olacaktır.
Yazılımsal olarak çözmek istiyorsanız aşağıdaki kodu kullanabilirsiniz.
Bu kod içeriklerinizin içindeki etiketlere ulaşarak Blogger tarafından verilen standart css değerlerini alacaktır. Bu kodu ekledikten sonra bir daha resimlerle uğraşmanıza gerek kalmaz. Bu kodu </body> etiketinin hemen üzerine yerleştirebilirsiniz.
<script type=’text/javascript’>
//<![CDATA[
//]]>
Ya da yukarıdaki kodu bulup bu kodun içerisindeki javascript kodlarının en sonuna ekleyebilirsiniz. İki şekilde de sorun olmayacaktır. Blogger resim sorunu ile alakalı karşılaştığım tüm durumlar bu şekildeydi. Eğer siz farklı bir sorunla karşılaştıysanız bu içeriğin altına yorum yapmanız yeterli olacaktır. İlginizi çekebilir: BLOGGER TEMA NASIL KODLANIR